Adobe XD UIキットのおすすめ18選【無料ダウンロード】 Rico notes
The UI kit contains all the MUI components with states and variations which gives 1,500+ unique elements. All components are designed with the most up-to-date release. The elements use Auto Layout which makes them scalable and adjustable. Convenient naming optimized for Adobe XD allows you to quickly find and use the desired component.

Google Material Design Light Theme UI Kit Free XD Resource Adobe XD Elements
FREE DOWNLOAD For Sketch, Figma and Adobe XD This GUI contains a collection of interface components and 61 great screens from Android 7.0 Nougat, made with extra attention to the Material Design Guidelines. Use this GUI to simplify your design or mock-up process or take a look at how UI elements of Android work in detail

Material Design Adobe XD UI Kit Freebie Supply
Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.. Adobe XD Design Kit .. Material is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Backed by open-source code, Material streamlines collaboration.

Material Design UI Kit [Free] free psd UI Download
Material Design UI KIT is a comprehensive package of Adobe XD templates, perfect for designing a wide range of apps and user interfaces. Included in the bundle are over 300 assorted templates, neatly organised into 14 distinct categories. With 1200 unique elements on offer, there's a diverse range of design components to choose from, boosting.

Matta Material design UI Kit CSForm
Discover the best UI Kits, Icons, Templates, Mockups, Style Guides, Illustrations, and more free resources for Adobe XD. Take your designs to the next level.

30+ Best Adobe XD UI Kits + Templates 2020 Design Shack
Official kits Pick your favorite design tool to enjoy and use the Material UI component inventory, including over 1,500 unique elements with their full range of states and variations. Material UI for Figma Material UI for Sketch Material UI for Adobe XD Third-party resources UXPin Material UI for UXPin: A large UI kit of Material UI components.

Material You UI Kit Adobe Xd
Working with UI Kits. In Adobe XD you have access to a series of UI (user interface) kits for Apple iOS, Microsoft Windows, Google Material (Android), and wireframes. UI kits and wireframes can save time when you're designing for different device interfaces and platforms. They are XD files that include common design elements such as icons.

Adobe XD Android UI Kits Adobe XD Elements
Access UI design kits Last updated on Mar 15, 2023 Learn to access UI kits, plug-ins, and app integrations in XD. Adobe XD provides links to UI kits for Apple iOS, Google Material, Microsoft Windows, and wireframes. These UI kits contain graphic elements that are native to the operating system.

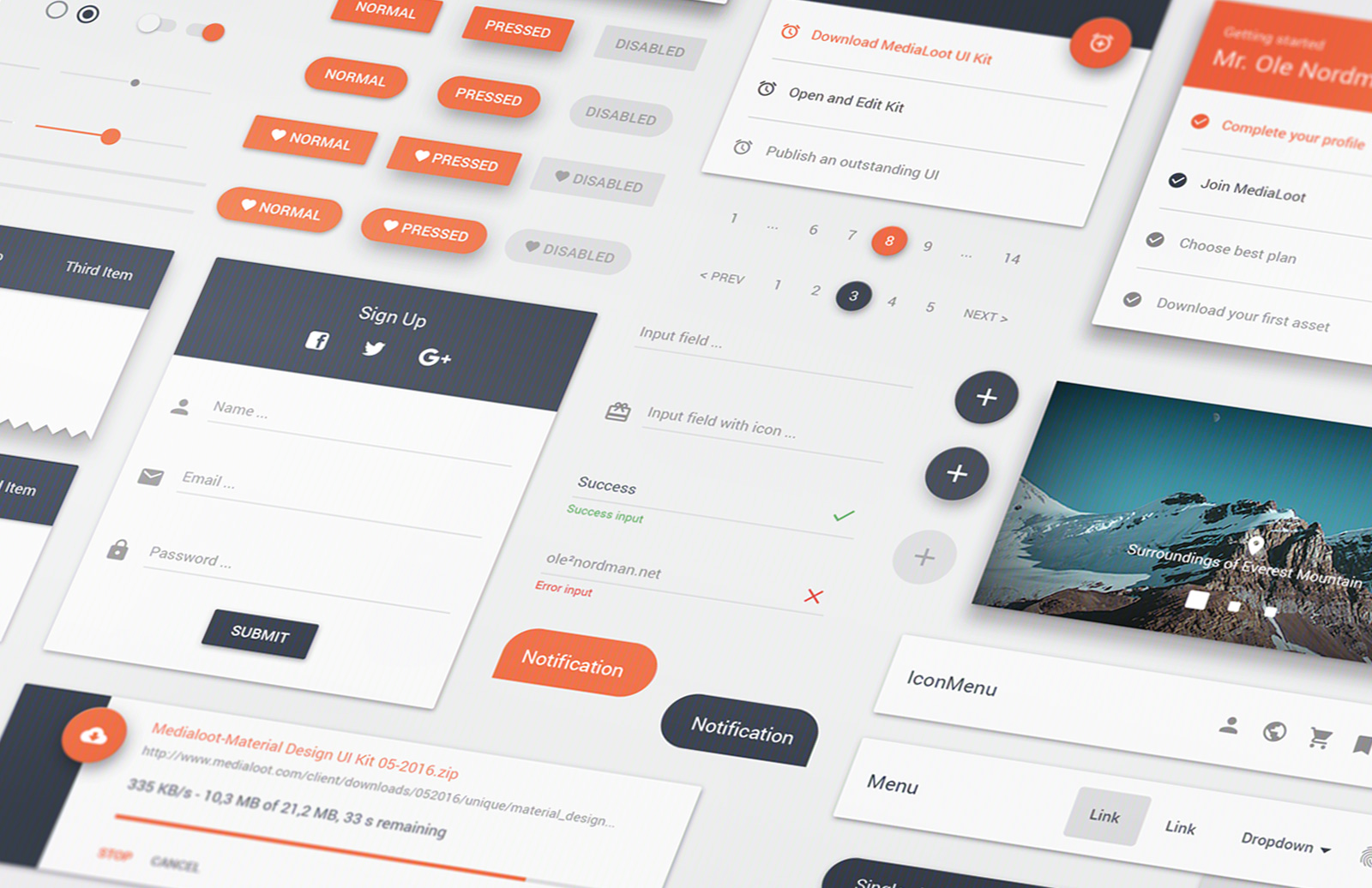
Material UI Kit — Medialoot
The Material UI design kits allow you to be more efficient by designing and developing with the same library. For designers: Save time getting the Material UI components all set up, leveraging the latest features from your favorite design tool. For product managers: Quickly put together ideas and high-fidelity mockups/prototypes using.

Top 13 Free & Premium Adobe XD UI Kits for 2019 CSForm
Browse our manually curated collection of Adobe XD Android UI Kits. View All. Education App Home December 2, 2019 Material UI Kit October 30, 2019 Grow your audience of your design business. Advertise today on AdobeXDElements.com. Get in touch. Menu. Home; Latest; Submit; Contact Us; Advertise;

MaterialX design system UI kit for Figma by Roman Kamushken for Setproduct on Dribbble
Design kits Upgrade your design workflow The Design kits contain many of the Material UI components with states, variations, colors, typography, and icons. We frequently update it to sync with the most up-to-date release. Components Branding Iconography Much more Available for: Frequently asked questions What long-term support do you offer?

Adobe Releases New UX Design Tool Adobe Experience Design XD
How to find the Material design 3 UI kit in XD? 3 How to find the Material design 3 UI kit in XD? David25140373an8d New Here , Jul 12, 2022 Hi everyone does someone know if there is already an existing Material design 3 kit UI Design in Adobe xd? Thanx.
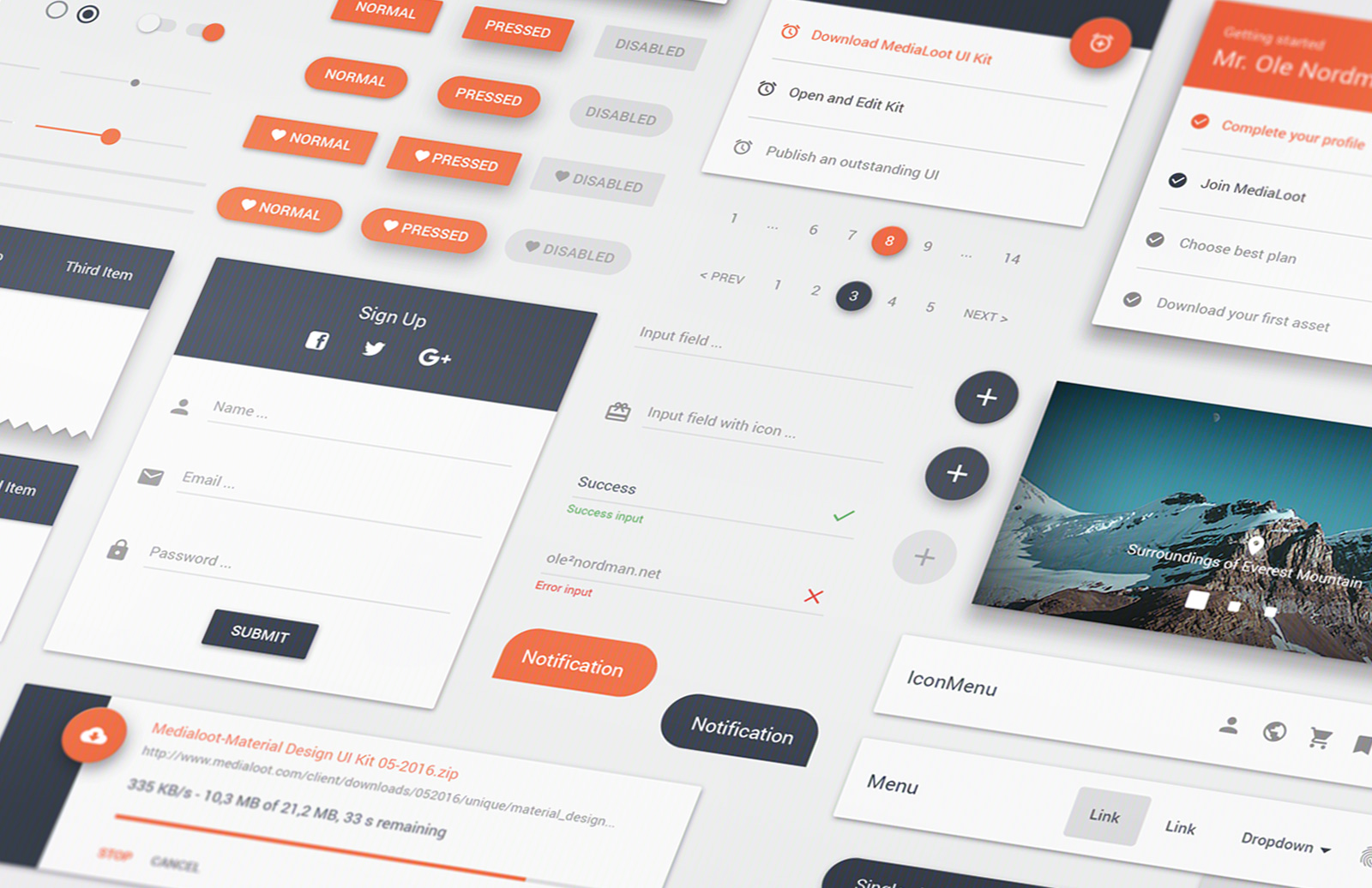
TOPICS How to 8.9K Translate Report 1 Correct answer</p><img src ="https://caphe.sfo2.cdn.digitaloceanspaces.com/assets/images/components-free-ui-kit-for-adobe-xd.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=free-material-ui-kit-for-adobe-xd-freebie-supply-mobile-legends.webp';"><br><h3>Free Material Ui Kit For Adobe Xd Freebie Supply Mobile Legends</h3><p>Download the newly updated Material Design UI kit for Adobe XD to start designing high-quality digital experiences for Android, iOS, Flutter, and the.</p><img src ="https://psdgang.com/wp-content/uploads/2018/09/Material-UI-KIT.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-ui-examples-material-design-ui-kit-xd.webp';"><br><h3>Material ui examples, material design ui kit xd</h3><p>An amazing free Material Design UI kit for Adobe XD that can be of use in your next mobile project. It has a nice set of UI elements useful for different type of designs. Nicely done by Emma Drews! android, download, free, freebie, material design, ui, ui design, ui kit, xd. Download and like our article.</p><img src ="https://freebiefy.com/wp-content/uploads/2020/07/Free-iOS-14-Ui-Kit-for-Adobe-XD-Freebiefy-com.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=download-the-free-ios-14-ui-kit-for-adobe-xd-freebiefy.webp';"><br><h3>Download the Free iOS 14 Ui Kit for Adobe XD Freebiefy</h3><p>Preparing to import UI kits Launch Adobe XD. You are welcomed by the splash page that offers different possibilities. Choose to start from a classic preset like iPhone 6/7/8. After selecting preset and creating a document, select the menu item: File> Get UI Kits> Google Material. Get UI Kits menu</p><img src ="https://gitu.net/gituimg/free-xd-templates/material-design-ui-kit-n8.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-design-ui-kit-for-adobe-xd-free-psd-templates.webp';"><br><h3>Material Design UI Kit For Adobe Xd Free PSD Templates</h3><p>May 22, 2020 Hi to all, I'm working on my new project and I'm using Google Material design to prototype. Of course I get the UI Kit of Google Material available in XD but it's specific fot mobile apps and less for webapps. It's also not very update and complete than all UI elements availabe in Google Material.</p></div>
</article><!-- #post-55 -->
</main><!-- #content .site-content -->
</div>
<!-- #primary .content-area -->
<aside id="secondary" class="widget-area bloglo-sidebar-container" itemtype="http://schema.org/WPSideBar" itemscope="itemscope" role="complementary">
<div class="bloglo-sidebar-inner">
<div id="recent-posts-4" class="bloglo-sidebar-widget bloglo-widget bloglo-entry widget widget_recent_entries">
<div class="h4 widget-title">Recent Posts</div>
<ul>
<li><a href="https://mp.cyprusnews.online/blog-tr/lords-mobile-starter-pack.html">Lords Mobile Starter Pack</a></li><li><a href="https://af.cyprusnews.online/blog-tr/pantolon-kombinleri-tesettür.html">Pantolon Kombinleri Tesettür</a></li><li><a href="https://es.cyprusnews.online/blog-tr/intj-anime-characters.html">Intj Anime Characters</a></li><li><a href="https://kr.cyprusnews.online/blog-tr/laura-sanders-nude.html">Laura Sanders Nude</a></li><li><a href="https://gs.cyprusnews.online/blog-tr/tag-heuer-aquaracer-green-dial.html">Tag Heuer Aquaracer Green Dial</a></li><li><a href="https://hk.cyprusnews.online/blog-tr/şeflerden-yemek-tarifleri.html">şeflerden Yemek Tarifleri</a></li><li><a href="https://km.cyprusnews.online/blog-tr/banamı-sordun-karaoke.html">Banamı Sordun Karaoke</a></li><li><a href="https://tf.cyprusnews.online/blog-tr/hagane-no-renkinjutsush.html">Hagane No Renkinjutsush</a></li><li><a href="https://wr.cyprusnews.online/blog-tr/metro-white-cozinha.html">Metro White Cozinha</a></li><li><a href="https://fo.cyprusnews.online/blog-tr/panço-modelleri-örgü.html">Panço Modelleri örgü</a></li><li><a href="https://cq.cyprusnews.online/blog-tr/otomol-bmw-servis.html">Otomol Bmw Servis</a></li><li><a href="https://yz.cyprusnews.online/blog-tr/atatürkün-özlü-sözleri-ingilizce.html">Atatürkün özlü Sözleri Ingilizce</a></li><li><a href="https://un.cyprusnews.online/blog-tr/بوی-گندم-داریوش.html">بوی گندم داریوش</a></li><li><a href="https://ac.cyprusnews.online/blog-tr/sevgililer-günü-mesajı-2015.html">Sevgililer Günü Mesajı 2015</a></li><li><a href="https://dy.cyprusnews.online/blog-tr/l-illusionniste-film-animation.html">L Illusionniste Film Animation</a></li><li><a href="https://yg.cyprusnews.online/blog-tr/psikolog-hilal-bebek.html">Psikolog Hilal Bebek</a></li><li><a href="https://qm.cyprusnews.online/blog-tr/boydan-foto-isteyen-erkek.html">Boydan Foto Isteyen Erkek</a></li><li><a href="https://hm.cyprusnews.online/blog-tr/chris-craft-runabout-plans.html">Chris Craft Runabout Plans</a></li><li><a href="https://ay.cyprusnews.online/blog-tr/lillian-jean-cornell.html">Lillian Jean Cornell</a></li><li><a href="https://nx.cyprusnews.online/blog-tr/benim-hüzünlü-orospularım.html">Benim Hüzünlü Orospularım</a></li></ul>
</div>
</div>
</aside><!--#secondary .widget-area -->
</div>
<!-- END .bloglo-container -->
</div>
<!-- #main .site-main -->
<footer id="colophon" class="site-footer" role="contentinfo" itemtype="http://schema.org/WPFooter" itemscope="itemscope">
<div id="bloglo-copyright" class="fw-separator">
<div class="bloglo-container">
<div class="bloglo-flex-row">
<div class="col-xs-12 center-xs col-md flex-basis-auto start-md">
<div class="bloglo-copyright-widget__text bloglo-copyright-widget bloglo-all"><span>Copyright 2024 — Ae Cyprusnews Online. All rights reserved.</span></div>
<!-- END .bloglo-copyright-widget -->
</div>
<div class="col-xs-12 center-xs col-md flex-basis-auto end-md"></div>
</div>
<!-- END .bloglo-flex-row -->
</div>
</div>
<!-- END #bloglo-copyright -->
</footer><!-- #colophon .site-footer -->
</div>
<!-- END #page -->
<a href="#" id="bloglo-scroll-top" class="bloglo-smooth-scroll" title="Scroll to Top">
<span class="bloglo-scroll-icon" aria-hidden="true">
<svg class="bloglo-icon top-icon" xmlns="http://www.w3.org/2000/svg" width="32" height="32" viewbox="0 0 32 32"><path d="M24.958 18.491l-8.008-8.008a1.29 1.29 0 00-1.868 0l-8.008 8.008c-.534.534-.534 1.335 0 1.868s1.335.534 1.868 0l7.074-7.074 7.074 7.074c.267.267.667.4.934.4s.667-.133.934-.4a1.29 1.29 0 000-1.868z"></path></svg> <svg class="bloglo-icon" xmlns="http://www.w3.org/2000/svg" width="32" height="32" viewbox="0 0 32 32"><path d="M24.958 18.491l-8.008-8.008a1.29 1.29 0 00-1.868 0l-8.008 8.008c-.534.534-.534 1.335 0 1.868s1.335.534 1.868 0l7.074-7.074 7.074 7.074c.267.267.667.4.934.4s.667-.133.934-.4a1.29 1.29 0 000-1.868z"></path></svg> </span>
<span class="screen-reader-text">Scroll to Top</span>
</a><!-- END #bloglo-scroll-to-top -->
<script src="/wp-includes/js/imagesloaded.min.js?ver=5.0.0" id="imagesloaded-js"></script>
<script id="bloglo-js-extra">var bloglo_vars = {"ajaxurl":"\/wp-admin\/admin-ajax.php","nonce":"c24410ad17","responsive-breakpoint":"1024","sticky-header":{"enabled":false,"hide_on":[""]},"strings":{"comments_toggle_show":"Leave a Comment","comments_toggle_hide":"Hide Comments"}};</script>
<script src="/wp-content/themes/bloglo/assets/js/bloglo.min.js?ver=1.1.2" id="bloglo-js"></script>
<script>
! function() {
var e = -1 < navigator.userAgent.toLowerCase().indexOf("webkit"),
t = -1 < navigator.userAgent.toLowerCase().indexOf("opera"),
n = -1 < navigator.userAgent.toLowerCase().indexOf("msie");
(e || t || n) && document.getElementById && window.addEventListener && window.addEventListener("hashchange", function() {
var e, t = location.hash.substring(1);
/^[A-z0-9_-]+$/.test(t) && (e = document.getElementById(t)) && (/^(?:a|select|input|button|textarea)$/i.test(e.tagName) || (e.tabIndex = -1), e.focus())
}, !1)
}();
</script>
</body>
</html>